How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

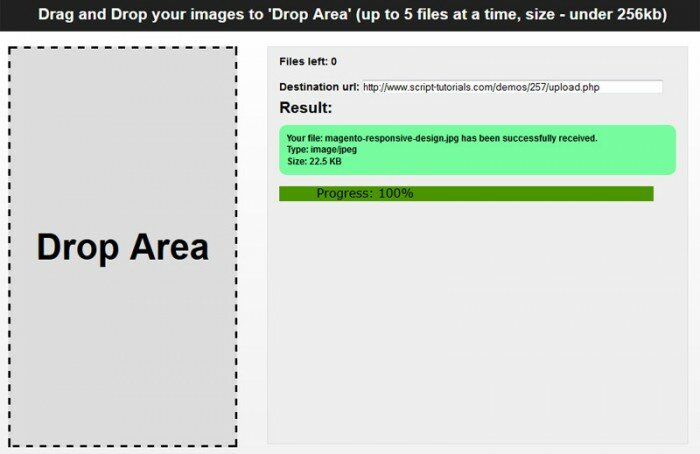
HTML5 drag and drop (dnd) file upload with canvas using Drag and Drop API, HTML5 File API, jQuery Template and CSS3 examp… | Html5, Web design resources, Web design

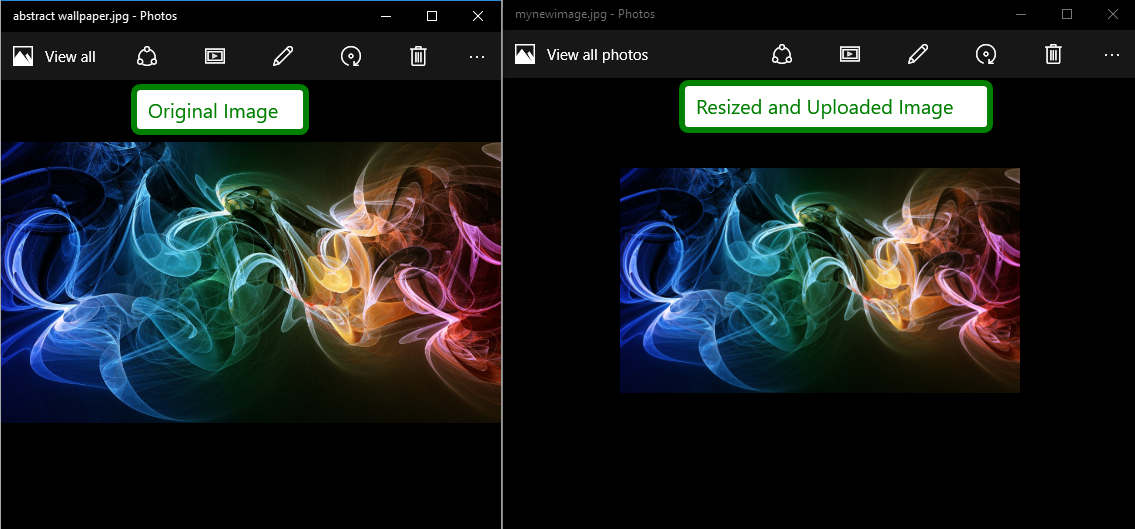
How to Resize an Image using Client-Side JavaScript and HTML5 Canvas | by Charmaine Chui | Weekly Webtips | Medium