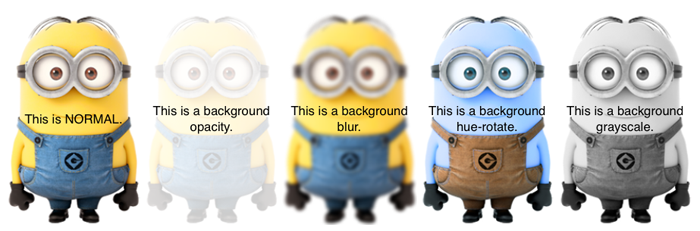
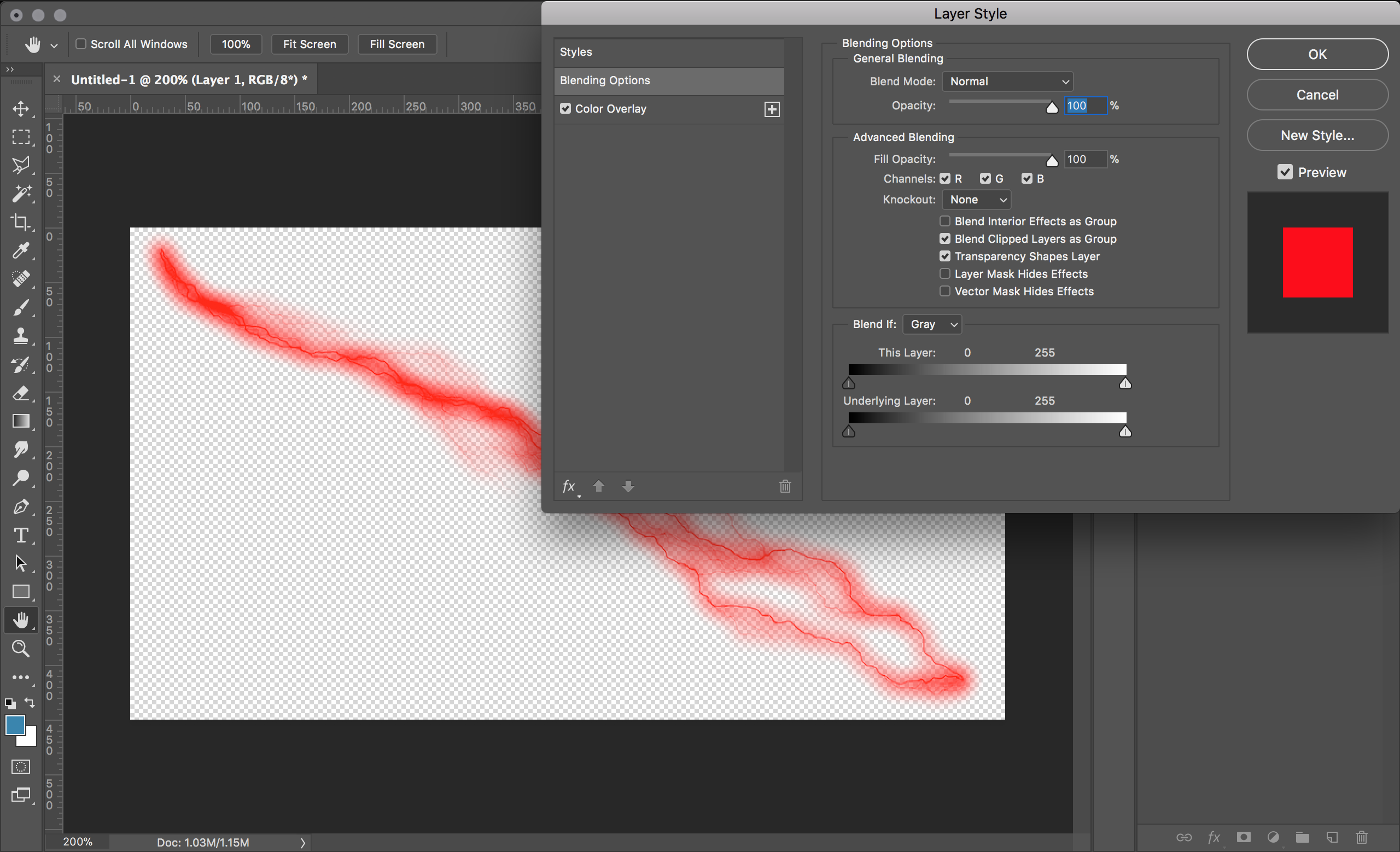
html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

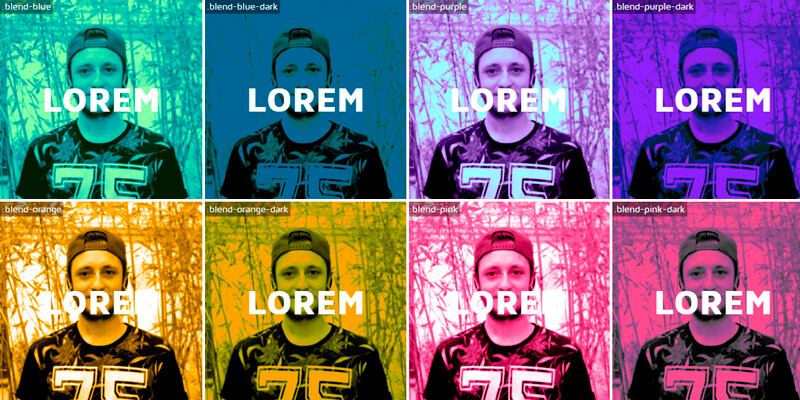
Saurav Purohit on Twitter: "🔹CSS Duotones This website helps to create dual tone effect using css. https://t.co/wh9MUMc2RH" / Twitter