
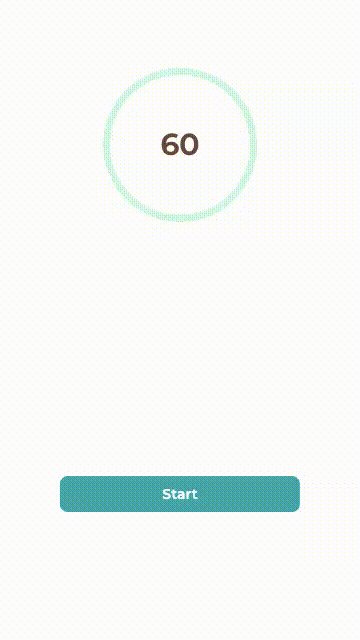
Countdown Timer using Javascript. Wanna get a countdown timer like below… | by surabhi shivmath - Your UnProductive Guru | Medium

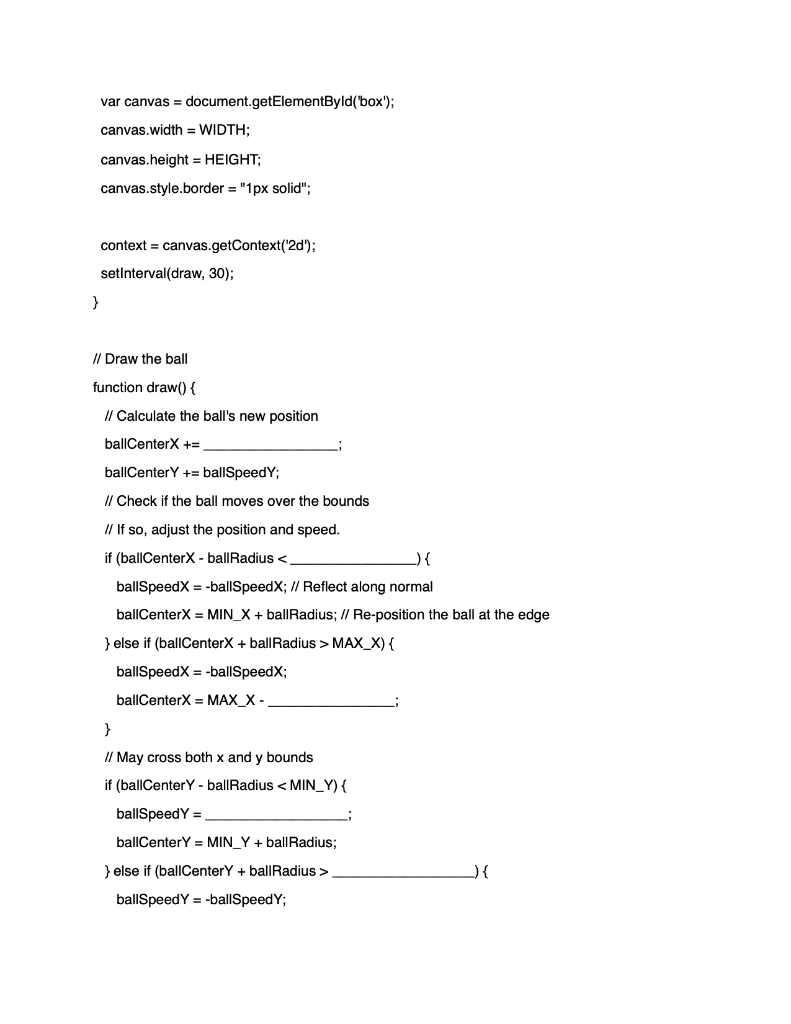
Can't draw image to canvas unless I use setInterval? - JavaScript - SitePoint Forums | Web Development & Design Community